It has long been the notion that features sell more products. Logic suggests that if my competitor adds feature ‘x’ then of course I need to add feature ‘x’ plus feature ‘y’ and ‘z’ to create a better product. However, with each feature that gets added you also add complexity and choice.

Choice Leads to Decisions, Then Questions
Since a person has the choice of one product with feature ‘x’ and another product with features ‘x, y and z’ a person must choose which product and feature set they want. The person is forced to make a decision. “Do I choose ‘product a’ or do I choose ‘product b’?â€
And with every decision comes a series of questions. “Does ‘product a’ do the same thing as ‘product b’ ?†“Do I need ‘feature z’, will I ever use it?â€
Since most people are looking to validate their choice they will look to maximize the amount of value they receive. Assuming cost is the same, the product that has more features logically indicates that the person would be getting a better value (why would buy only one feature if I can get three at the same price?) by choosing it over the product with fewer features.

When It Becomes Too Much
However there comes a point when the number of new features adds so much complexity that they outweigh the product’s usefulness. The person begins to question how to use the product and if they will actually be able to complete their task. When this happens the person quickly becomes frustrated, throws their hands up in the air and begins to look for a simpler solution (What the F*ck Moment).
The person has lost all confidence that the product will actually let them do their job.

Elegant Solutions
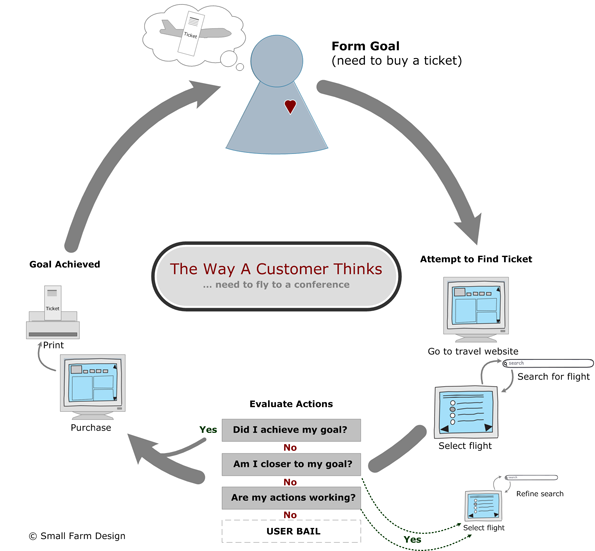
So then how do you overcome this? By designing an elegant solution. An elegant solution is a solution focuses on what a person really cares about. The person doesn’t really care about any one feature instead they care about completing their task. Find a way that allows them to complete their task while at the same time feeling really good about themselves for doing it.
Don’t force the person to understand the complexity of your product, you do that. Let them be awesome.
Need Help Creating Elegant Solutions?
If you would like help creating elegant solutions that make your customers be awesome email me or give me a call at 330.648.FARM